Have you ever come across a time when you had to change resize the website label size or even adjust a form box size?
If yes, then the below solution is going to help you out. I am going to show the tool that can help you to customize any website from your Chrome browser.
How to customize website style using chrome extension
The first one is Stylish, a chrome extension to edit the styles for any websites locally. They also have beautiful user styles and skins available. You can check these custom styles from here.

I hope this below video tutorial useful to set it up.
Chrome Extension URL: chrome.google.com/webstore/detail/stylish-c..
Another similar chrome extension is Stylebot. This is an open source extension and feel like adding it here because of that.
The main thing I don't like about Stylebot is its size (~<3MB).

Customize in the hard way
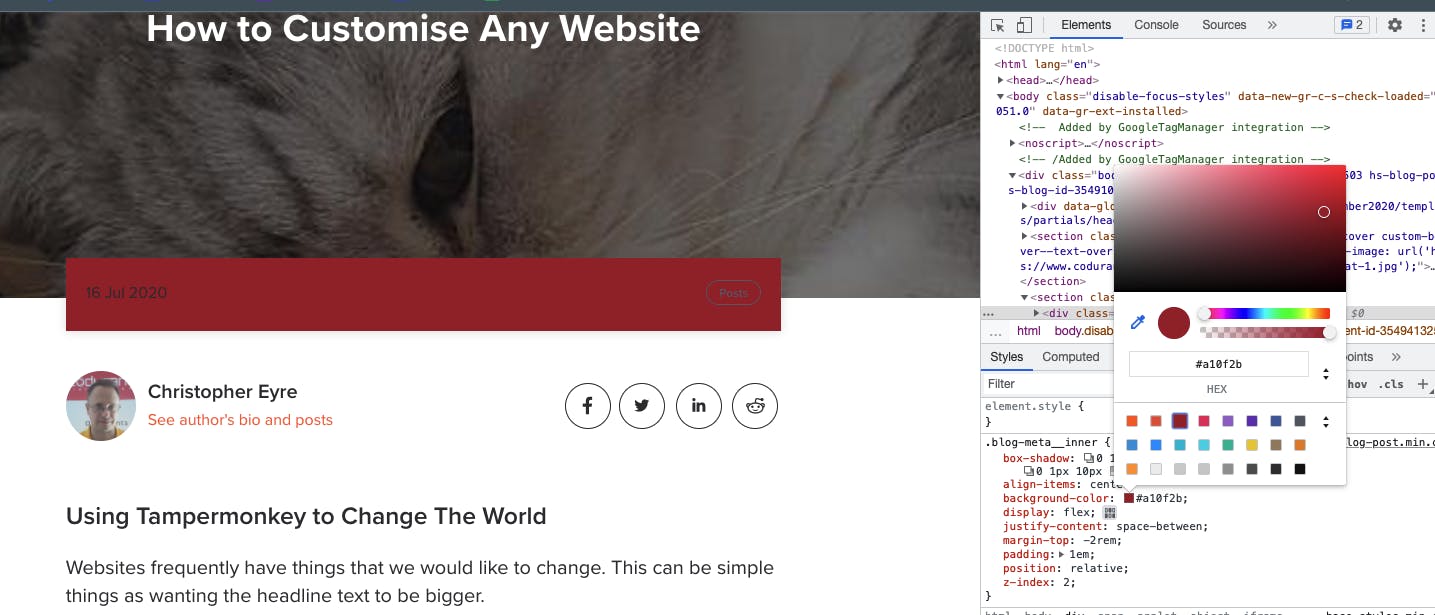
As you may know that Chrome is a powerful browser and it's inspector elements really solves many problems. Inspector element is a handy tool if you're a developer or your use case doesn't require many changes.

For a beginner video tutorial, I would suggest the below video:
Use Case
Original solution: https://www.reddit.com/r/chrome_extensions/comments/t56k70/looking_for_a_chrome_extension_to_resize_form/